Introduction
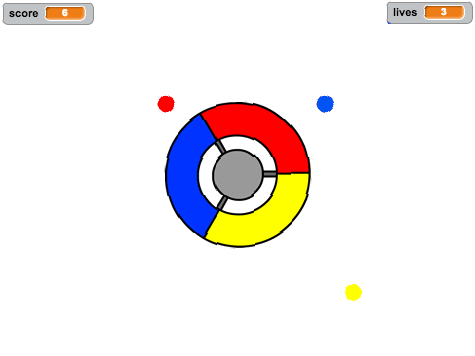
In this project you’ll learn how to create a game, in which you have to match up coloured dots with the correct part of the controller.

Step 1: Creating a controller
Let’s start by creating a controller, that will be used to collect dots.
Activity Checklist
Start a new Scratch project, and delete the cat sprite so that your project is empty. You can find the online Scratch editor at jumpto.cc/scratch-new.
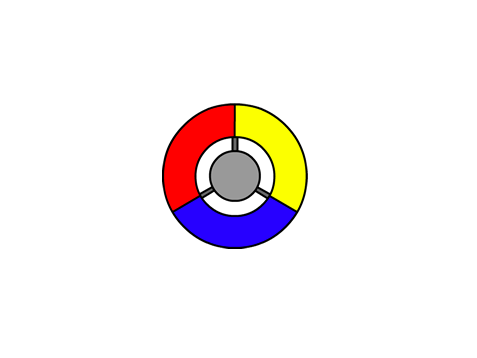
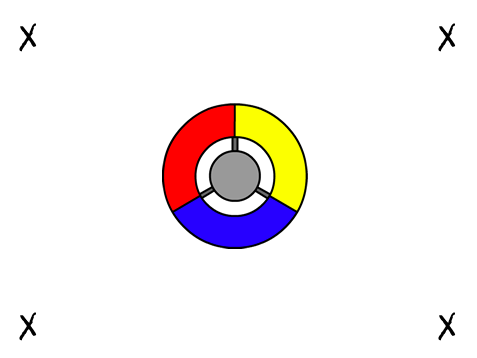
If your club leader has given you a ‘Resources’ folder, click ‘Upload sprite from file’ and add the ‘controller.svg’ image. You should move this sprite to the center of the stage.

If you don’t have this image, you can draw it yourself!
Turn your controller to the right when the right arrow key is pressed:
![when flag clicked
forever
if <key [right arrow v] pressed?> then
turn right (3) degrees
end
end](9db21e388427a00300587f39dd55d9f53f128ada.png)
Test out your controller – it should spin to the right.
Save your project
Challenge: Spinning left
Can you make your controller spin to the left when the left arrow key is pressed?
Save your project
Step 2: Collecting dots
Let’s add some dots for the player to collect with their controller.
Activity Checklist
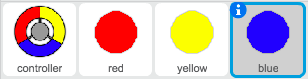
Create a new sprite called ‘red’. This sprite should be a small red dot.

Add this script to your ‘red’ dot sprite, to create a new dot clone every few seconds:
![when flag clicked
wait (2) secs
forever
create clone of [myself v]
wait (pick random (5) to (10)) secs
end](4716c6f112e564b1966332116177ac14ea43bb67.png)
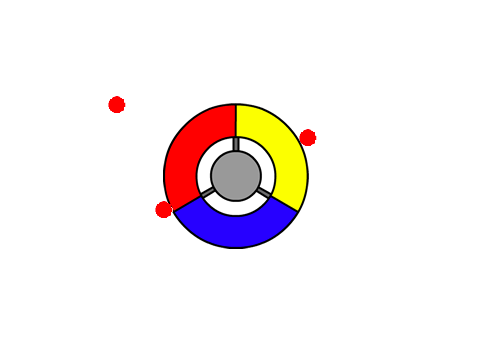
When each clone is created, you want it to appear in one of the 4 corners of the stage.

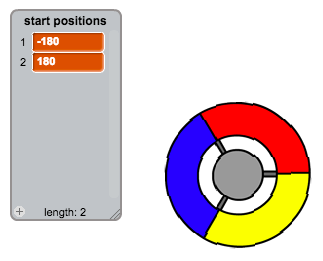
To do this, first create a new list variable called
start positionsand click the(+)to add in the values-180and180.
You can use these 2 list items to pick a random corner of the stage. Add this code to the ‘dot’ sprite, so that each new clone moves to a random corner and then slowly moves towards the controller.
![when I start as a clone
go to x: (item (random v) of [start positions v]) y: (item (random v) of [start positions v])
point towards [controller v]
show
repeat until <touching [controller v]?>
move (1) steps
end](bd8b50d0d5ddbb99b8d0e7e11bfb4df1c8900929.png)
The code above chooses either
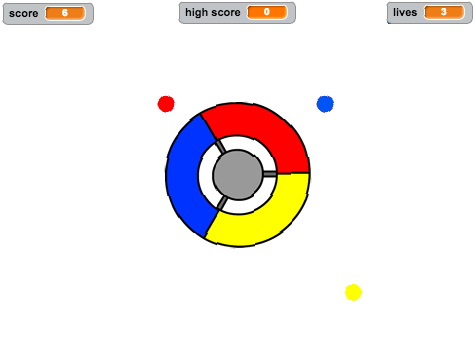
-180or180for the x and y positions, meaning that each clone starts in one corner of the stage.Test your project. You should see lots of red dots appear in each corner of the screen, and move slowly towards the controller.

Create 2 new variables called
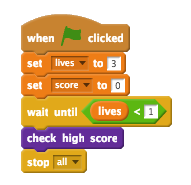
livesandscore.Add code to your stage to set the
livesto 3 and thescoreto 0 at the start of the game.You need to add code to the end of your red dot’s
when I start as a clonecode, so that either 1 is added to the player’sscoreif the colours match, or 1 is taken from the player’slivesif the colours don’t match.![move (5) steps
if <touching color [#FF0000]?> then
change [score v] by (1)
play sound [pop v]
else
change [lives v] by (-1)
play sound [laser1 v]
end
delete this clone](cf270cc036bfabae58f057b9b2d40e17780ba042.png)
Add this code to the end of your stage’s script, so that the game ends when the player loses all of their lives:
![wait until <(lives) < [1]>
stop [all v]](afa1857110f85a50399f439df5013d1901fde7e2.png)
Test your game to make sure this code works as expected.
Save your project
Challenge: More dots
Duplicate your ‘red’ dot sprite twice, and name the two new sprites ‘yellow’ and ‘blue’.

Edit these sprites (including their code), so that each coloured dot has to match the correct colour on the controller. Remember to test your project, making sure you gain points and lose lives at the right times, and that your game isn’t too easy or too hard!

Save your project
Step 3: Increasing the difficulty
Let’s make the game get more difficult the longer the player survives, by slowly reducing the delay between dots appearing.
Activity Checklist
Create a new variable called
delay.On your stage, create a new script that sets the delay to a high number, and then slowly reduces the delay time.
![when flag clicked
set [delay v] to (8)
repeat until < (delay) = (2)>
wait (10) secs
change [delay v] by (-0.5)
end](cac7593ce3dd5c12bddd13ab68edfbf0f8fde495.png)
Notice that this is very similar to how a game timer works!
Finally, you can use this
delayvariable in your red, yellow and blue dots’ scripts. Remove the code that waits a random number of seconds between creating clones, and replace it with your newdelayvariable:
Test your new
delayvariable, and see whether the delay between dots reduces slowly. Does this work for all 3 coloured dots? Can you see the value of thedelayvariable reducing?
Save your project
Challenge: Faster moving dots
Can you improve your game by adding a speed variable, so that the dots start off moving 1 step at a time, and steadily get faster and faster? This will work in a very similar way to the delay variable used above, and you can use this code to help you.
Save your project
Step 4: High score
Let’s save the high score, so that players can see how well they’re doing.
Activity Checklist
Create a new variable called
high score.Click on your stage, and create a new custom block called
check high score.
Just before the end of the game, add in your new custom block.

Add code to your custom block to store the current
scoreas thehigh scoreifit’s the highest score so far:![define [check high score]
if <(score) > (high score)> then
set [high score v] to (score)
end](4246e2adb6c90a0badca989b790e2cf3f117e6ab.png)
Test the code you’ve added. Play your game to check whether the
high scoreis updated correctly.
Save your project
Challenge: Improve your game!
Can you think of ways to improve your game? For example, you could create special dots that:
- double your score;
- slow down the dots;
- hide all the other dots on the screen!